- Back to Home »
- Tutorial photoshop »
- Memberikan efek bayangan pada ebjek atau teks
Posted by : Unknown
Saturday 8 March 2014
Memberikan efek bayangan pada ebjek atau teks - Kali ini saya
akan share membuat bayangannya saja. Tak beda dengan foto, teks pada
photoshop juga diberi bayangan. Teks akan terkesan lebih hidup. Meski
membuat bayangan teks tidak harus dengan cara ini, saya hanya share
pengalaman menurut cara saya saja. Andai ada para master, salam hormat
saya. Sebagai contoh gambar di bawah ini:
Bagaimana, terkesan timbul bukan? Nah, dengan pengolahan huruf yang lebih hidup tentunya sebuah desain akan terlihat lebih indah dan mengesankan. Bagaimana cara membuatnya? Mudah, ikuti tutorial ringan ini.
1. Buatlah kanvas baru. Ukurannya terserah dengan background putih.
2. Tekan huruf T pada keyboard untuk mengaktifkan Horizontal Type Tool.
Lalu klik pada kanvas dan ketikkan sebuah kata atau kalimat. Misalnya
prophotoshop99 seperti di atas. Klik tanda centang untuk mengakhiri
tulisan.
3. Selanjutnya aktifkan Move tool dengan menekan tombol V pada keyboard.
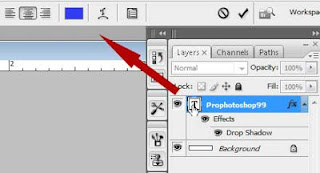
4. Klik 2x layer teks dan klik Set the teks color untuk memberikan warna huruf sesuai keinginan.
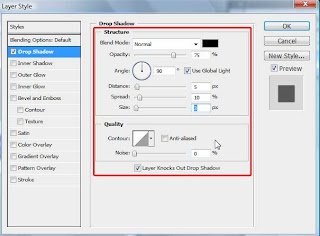
5. Jika sudah, klik centang untuk mengakiri. Langkah berikutnya, kita akan memberikan bayangan pada teks tersebut. Caranya, klik menu Layer > Layer Style > Drop Shadow. Maka akan tampak kotak dialog seperti gambar di bawah ini:
6. Untuk mempermudah, aturlah seperti gambar di atas. Mengenai fungsi slider-slider di atas adalah:
- - Opacity untuk mengatur kepekatan bayangan.
- - Angle untuk mengatur arah bayangan.
- - Distance untuk mengatur jarak bayangan.
- - Untuk mengatur tebal tipisnya bayangan.
- - Size untuk mengatur luas bayangan.
- - Noise untuk memberikan noise.
7. Tekan OK untuk mengakhiri. Sekarang teks sudah tampak memiliki bayangan.
CATATAN: untuk membuat bayanagan teks yang lebih mengesankan
menurut imajinasi anda, silahkan utak-utik hingga didapat seperti yang
diinginkan.
Sumber : http://crow-xp.blogspot.com/2013/04/membuat-teks-bayangan-dengan-photoshop.html